UI/UX 디자인 트렌드는 빠르게 변화하고 있으며, 최신 디자인 사례를 참고하는 것이 필수적입니다. 이번 글에서는 2025년 UI/UX 디자이너들이 가장 많이 찾는 레퍼런스 사이트 TOP 5를 선정하여 소개합니다. 각 사이트의 특징, 활용법, 비교 분석을 포함하였으니 실무에 적극 활용해 보세요.
📌 목차
- Awwwards – 세계 최고의 UI/UX 디자인 갤러리
- Mobbin – 모바일 UI/UX 디자인 데이터베이스
- UX Archive – 모바일 UX 패턴 라이브러리
- WWIT – 국내 최신 웹 디자인 트렌드
- Collect UI – UI 요소별 디자인 큐레이션
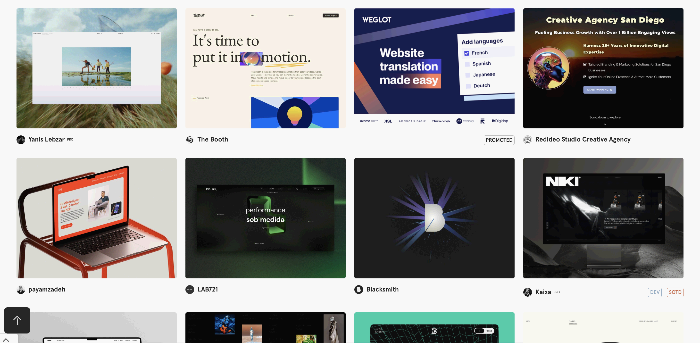
📌 1. Awwwards – 세계 최고의 UI/UX 디자인 갤러리
Awwwards는 혁신적인 UI/UX 웹 디자인을 선정하여 소개하는 플랫폼입니다. 웹사이트의 심미성과 사용자 경험(UX)을 평가하여 최신 UI/UX 디자인 트렌드를 반영한 우수한 사례를 확인할 수 있습니다.
✅ 주요 특징
- 우수한 UI/UX 디자인을 갖춘 웹사이트 사례 제공
- 트렌디한 컬러 조합 및 레이아웃 참고 가능
- 인터랙션 및 애니메이션을 포함한 웹사이트 디자인 분석
✅ 활용법
- 웹 디자인 트렌드 분석 – 글로벌 트렌드를 빠르게 파악
- 인터랙션 디자인 참고 – 사용자 경험을 향상시키는 애니메이션 & 마이크로 인터랙션 탐색
- 디자인 벤치마킹 – Awwwards 수상 웹사이트를 참고하여 UI/UX 개선
📍 사이트: Awwwards 바로가기

📌 2. Mobbin – 모바일 UI/UX 디자인 데이터베이스
Mobbin은 30만 개 이상의 모바일 및 웹 UI 디자인 스크린을 보유한 세계 최대 규모의 UI/UX 디자인 라이브러리입니다. 특히, 인기 앱(Instagram, Airbnb, Spotify 등)의 UI 패턴 분석이 가능하여 실무에서 활용하기 좋습니다.
✅ 주요 특징
- 로그인, 온보딩, 대시보드 등 모바일 UX 패턴 제공
- 인기 앱의 UI 패턴 분석 가능
- 최신 UI/UX 디자인 트렌드 반영
✅ 활용법
- 모바일 앱 UI 참고 – 성공적인 앱의 UI 패턴을 분석하여 벤치마킹
- UX 개선을 위한 패턴 연구 – 사용자 흐름 및 내비게이션 최적화
- 디자인 시스템 구축 – 다양한 UI 요소를 참고하여 일관된 디자인 시스템 구축
📍 사이트: Mobbin 바로가기

📌 3. UX Archive – 모바일 UX 패턴 라이브러리
UX Archive는 모바일 앱의 사용자 흐름(User Flow)을 분석할 수 있는 대규모 라이브러리입니다. 특히 로그인, 검색, 결제, 온보딩 등의 UX 패턴을 비교 분석할 수 있어 UX 리서치에 유용합니다.
✅ 주요 특징
- 주요 사용자 흐름(검색, 결제, 온보딩) 비교 가능
- 유명 앱의 UX 디자인 분석
- UX 개선을 위한 패턴 연구에 활용 가능
✅ 활용법
- 사용자 플로우 개선 – 베스트 프랙티스를 참고하여 UX 개선
- 앱 내 전환율 최적화 – 결제 및 온보딩 UX 분석을 통한 최적화 전략 도출
📍 사이트: uxarchive 바로가기
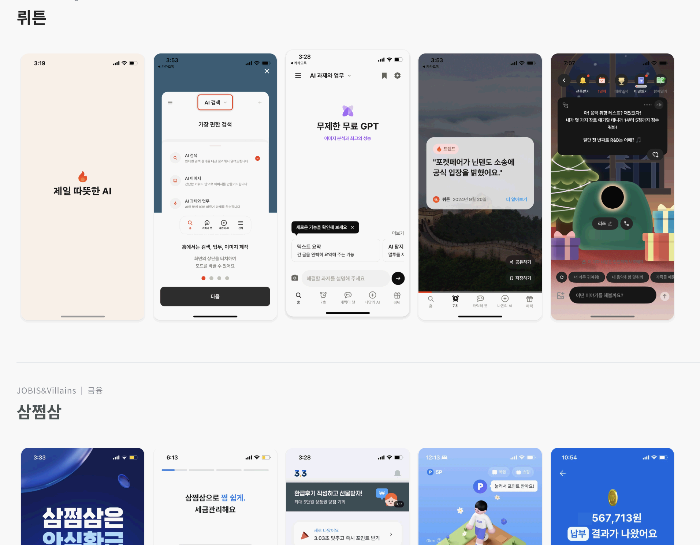
📌 4. WWIT – 최신 웹 디자인 트렌드
WWIT (What’s Working in Tech)는 한국의 모바일 UI/UX 패턴을 아카이브 하는 사이트로, 아이폰 XS 화면 기준으로 다양한 앱의 디자인을 카테고리별로 제공합니다. 사용자는 실제 앱 가입 없이 UI/UX를 비교 분석할 수 있습니다
✅ 주요 특징
- 국내 최신 웹 디자인 트렌드 및 인터랙션 디자인 제공
- UI/UX 중심의 웹사이트 사례 제공
- 마이크로 애니메이션 적용 사례 분석
✅ 활용법
- 최신 UI/UX 트렌드 파악 – 실험적인 디자인 트렌드 분석
- 마이크로 애니메이션 참고 – 사용자 경험을 향상하는 인터랙션 디자인 벤치마킹
📍 사이트: WWIT 바로가기
📌 5. Collect UI – UI 요소별 디자인 큐레이션
Collect UI는 버튼, 카드, 내비게이션 등 개별 UI 요소의 디자인을 모아둔 사이트입니다. 특정 UI 요소를 설계할 때 유용합니다.
✅ 주요 특징
- UI 요소별 디자인 정리
- 최신 UI/UX 디자인 트렌드 반영
- 직관적인 디자인 스타일 탐색 가능
✅ 활용법
- UI 요소별 디자인 참고 – 버튼, 폼, 입력창 등 세부 디자인 최적화
- 최신 트렌드 반영 – 최신 디자인 스타일 적용
📍 사이트: Collect UI 바로가기
📌 UI/UX 레퍼런스 사이트 비교
| 사이트명 | 모바일 UI | 웹 UI | UX 패턴 분석 | 트렌드 반영 | 추천 대상 |
|---|---|---|---|---|---|
| Awwwards | ❌ | ✅ | ✅ | ✅ 최신 트렌드 반영 | 웹 디자이너 |
| Mobbin | ✅ | ✅ | ✅ | 중간 수준 | UX 디자이너 |
| UX Archive | ✅ | ❌ | ✅ | 중간 수준 | UX 리서처 |
| WWIT | ❌ | ✅ | ❌ | ✅ 매우 최신 트렌드 반영 | 웹 디자이너 |
| Collect UI | ✅ | ✅ | ❌ | 보통 | UI 디자이너 |
📌 마무리
UI/UX 디자인 트렌드는 빠르게 변화하며, 최신 사례를 참고하는 것이 중요합니다. 이번 글에서 소개한 Awwwards, Mobbin, UX Archive, WWIT, Collect UI 등은 실무에서 유용하게 활용할 수 있는 레퍼런스 사이트입니다. 각 사이트의 강점을 파악하고, 프로젝트에 맞는 인사이트를 얻어보세요. 다양한 UI/UX 패턴을 분석하고 벤치마킹하며, 더 나은 사용자 경험을 설계하는 데 도움이 되길 바랍니다. 고고씨였습니다. GO! GO!
'디자인 자료' 카테고리의 다른 글
| 목업, 이렇게 쓰면 다릅니다! 디자인 성공률 높이는 9가지 실용 꿀팁 (0) | 2025.02.10 |
|---|---|
| 2025 컬러리스트기사·산업기사 완벽 가이드: 시험 일정부터 합격 전략까지! (2) | 2025.02.07 |
| 2025년 프리랜서 디자이너를 위한 국내 외주 플랫폼 완벽 비교 (2) | 2025.01.31 |
| 무료 이미지 다운로드 사이트 TOP 10: 저작권 걱정 없는 고화질 이미지 (1) | 2025.01.27 |
| 무료 파워포인트 템플릿 사이트 TOP 9: 발표 자료를 더 돋보이게 만드는 비결 (1) | 2025.01.11 |